ローカル環境でWordpressの設定を行いWEBが表示できたら、次のステップとして簡易的にテーマを作成してオリジナルテーマを作成してみましょう。
まだの方 → 記事「Wordpressをダウンロードしてローカル環境でWEBを表示してみよう!」を閲覧ください。
テーマを確認しよう
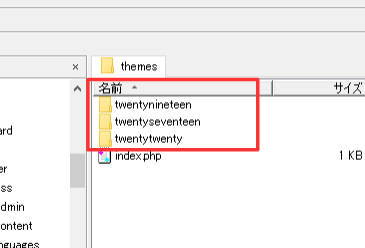
wpをダウンロードした際に、自動で無料テーマが3つインストールされています。
C:\xampp\htdocs\wordpress\wp-content\themes
※xamppをcドライブ直下に配置した場合のファイル階層
twentynineteen、twentyseventeen、twentytwentyがダウンロードされており(2020年5月)必要ない場合は、削除しても問題ないです。(自己責任でお願いします)

新規テーマを作成
themesファイルに、自作したテーマを配置していきます。
ここでは、testファイルを作成して配置しています。

3つのファイルを作成
local環境でファイルを表示するために必要なファイルを作成していきます。
◆「index.html」、「style.css」の作成のサンプル

◆「css」→「main.css」を作成します。

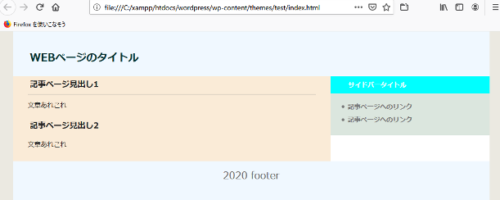
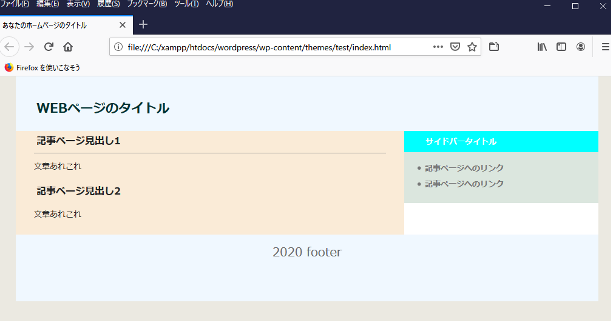
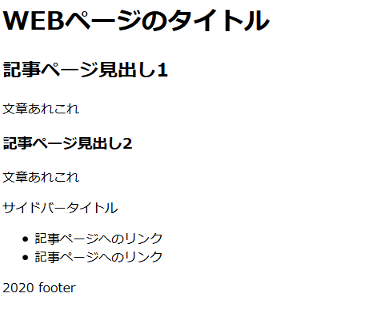
「index.html」をブラウザで表示すると、以下のような画面が表示されます。

phpに拡張子を変更
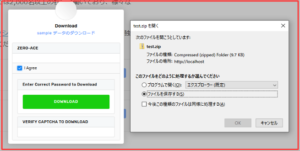
wordpressで表示するために「index.html」の拡張子を変更し、「index.php」に変更します。

ダッシュボードからテーマを確認
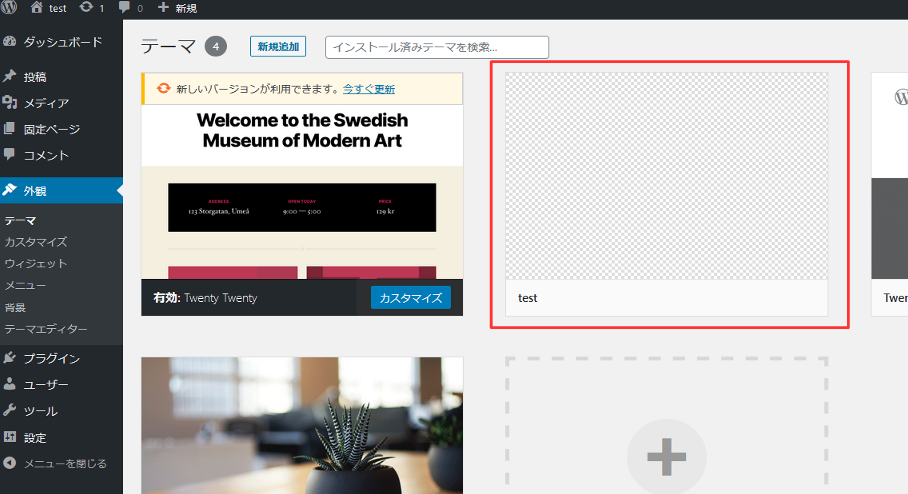
ブラウザからダッシュボードを表示して作成したテーマをみていきましょう。
外観 → テーマを選択してください。
先ほどつくられた、「testファイル」がテーマとして選択できるようになっています。

cssが反映されていない!?
ブラウザで表示してみましょう。
また、style.cssの設定が未完なため、デザインのブラウザが崩れています。

「style.css」を設定
「style.css」を設定してcssの読み込みとテーマの詳細を記述していきます。
「style.css」はcssスタイル全体を統括する中枢の「css」のようなイメージです。全体のcssのパスを管理します。
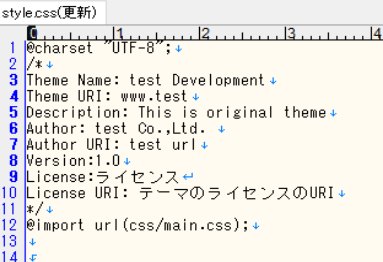
◆style.cssのコード

@charset “UTF-8”;
cssを記述する文字コードをセットしています。
現在、主流であるUTF-8を使用しています。
Theme Name: test Development
「テーマ名」を入力してください。
Theme URI: www.test
「テーマURL」
Description: This is original theme.
「テーマの説明」
Author: test Co.,Ltd.
「管理者」
Author URI: test url
「管理者ULR」
Version:1.0
「バージョン」
License: 「ライセンス」
「ライセンス」
License URI: ライセンスのURI
ライセンスのURI
@import url(css/main.css);
外部に設置したcssファイルを読みこむ記述です。
cssファイルに設置したmain.cssを読み込む意です。
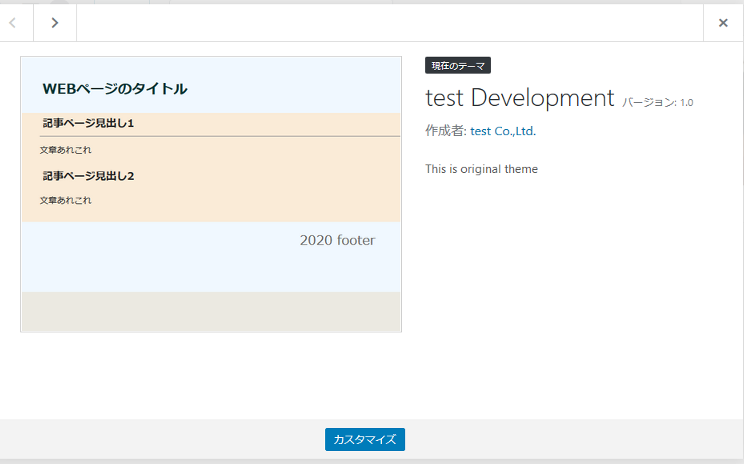
◆テーマ詳細を押下して、設定した内容を確認しましょう。

index.htmlの編集
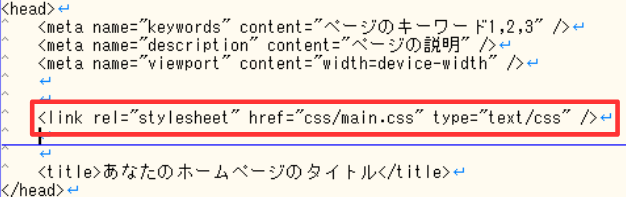
cssのパスを変更しましょう。

style.css を読み込むためにhref=”css/main.css” となっている箇所をcss/main.css に変更します。
「bloginfo()」はwordpressのテンプレートタグです。
wordpressはテンプレートタグを効率よく使用して管理画面で設定した内容の情報とを紐づけています。
bloginfo()に、stylesheet_urlのパラメータを設定することによって、テーマ階層のファイルパスを取得できます。
テーマの写真を設定しよう

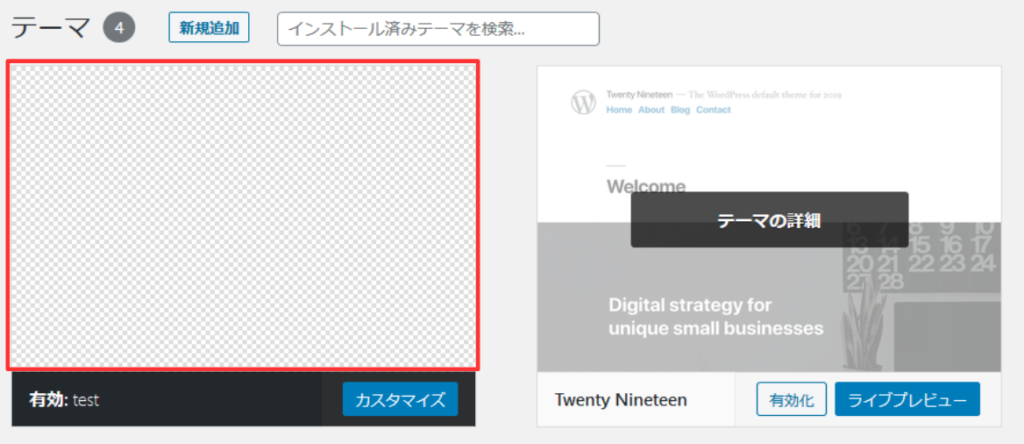
testのテーマのみ、写真が設定されていません。
そのため、どのようなテーマなのか一目でははっきりとわかりません。
WEBのフロントページの一部をスクリーンショットで撮りテーマ内に保存してください。
その際に、ルールがあります。
拡張子は、「png」です。画像名を「screenshot」としてください。
画像サイズは 「880×660」です。

テーマ内の画像が反映されています。

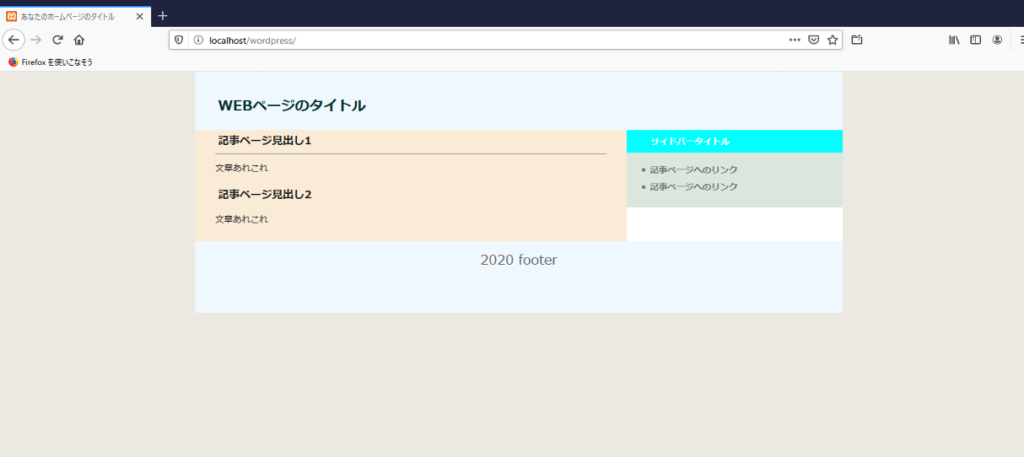
テーマの表示
ブラウザからオリジナルテーマが表示されているか確認しましょう。

該当のWEBが表示されていたら成功です。 オリジナルテーマのサンプルを用意しました。
おめでとうございます!お疲れ様でした!